Canvas Course Image Size
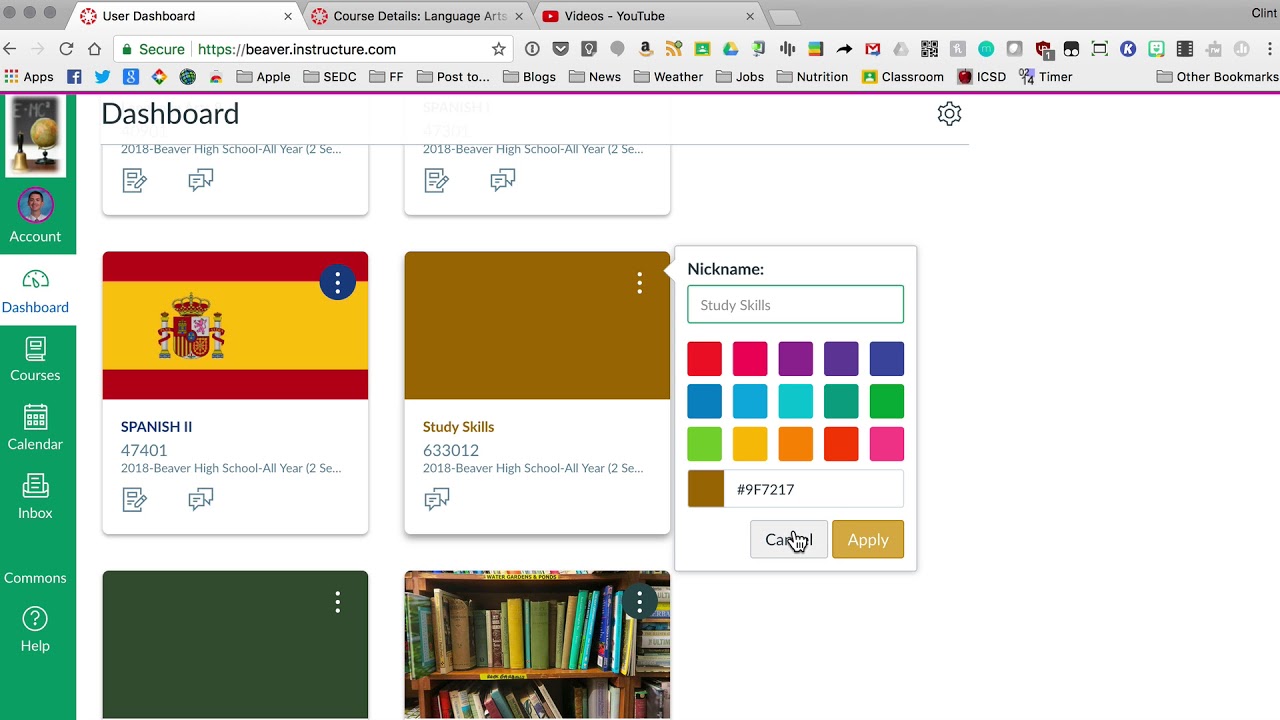
Canvas Course Image Size - Navigate to your image, click the image to select it and click open 4. A unique image can make your course stand out! Web overview canvas allows instructors to add a course dashboard image that appears for students on their canvas dashboards. Powerpoint be default will export my image at about 1280 pixels wide by 720 pixels high, so it will be plenty large. For best results, please make sure that your images are approximately 262 pixels wide by 146 pixels high. There are three options to modify the course card image: I just added an image for my boost your accessibility capability course. Is there a recommended size? Web simply create a powerpoint slide, save as a jpeg or png file, and upload it as the course card. For example, if you are interested in the 16x20 canvas size, then image pixel dimensions of at least 1600x2000 will typically result in a good quality print. Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image dimensions for a good quality print on that size. For best practice, images should be approximately 262 pixels wide by 146 pixels high. source: Web for more detail about compression and image file size, keep reading below about the. It would not reduce the file size to. Accepted images include jpg, jpeg, gif, and png files. Along with names, you can also add images to display on your course cards. Web 606 subscribers subscribe subscribed 70 share 25k views 6 years ago this quick tip will show you how to personalize and customize your canvas course a little by. Web the dimensions for the course card should be a minimum 262 pixels wide and 146 pixels high. Powerpoint be default will export my image at about 1280 pixels wide by 720 pixels high, so it will be plenty large. Web you can either upload your own image or select an image from the unsplash catalog of free images. Web. Navigate to your image, click the image to select it and click open 4. For best results the images should be at least 262 pixels wide by 146 pixels high. Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image dimensions for a good quality print on that size.. For best results the images should be at least 262 pixels wide by 146 pixels high. Web after the image is uploaded, the image is displayed on the course details page automatically. A very practical approach for using images in canvas is to embed it into your course. Some folks are fine with that reminder from the image upload screen. Along with names, you can also add images to display on your course cards. Web for more detail about compression and image file size, keep reading below about the difference between png and jpg image formats. Navigate to your image, click the image to select it and click open 4. Images that are on the internet can be directly embedded,. Web simply create a powerpoint slide, save as a jpeg or png file, and upload it as the course card. It would not reduce the file size to. Is there a recommended size? If your image software allows crop to ratio then the 262x146 is equal to a ratio of 131:73 (an admittedly weird and uncommon ratio) this ratio will. A very practical approach for using images in canvas is to embed it into your course. For instructions on adding images to course tiles, please visit how do i add an image to a course card in the dashboard? Web as a rule of thumb, multiplying the dimensions of the canvas size by 100 will tell you the minimum image. Along with names, you can also add images to display on your course cards. How do i add an image to a course card in the dashboard? Customize the course cards on your canvas dashboard (nicknames, colors, and layout) this guide walks you through how to add course nicknames, choose card colors, move course cards, and add/remove the color overlay.. If your image software allows crop to ratio then the 262x146 is equal to a ratio of 131:73 (an admittedly weird and uncommon ratio) this ratio will allow you to crop any size image to fit properly on the canvas dashboard. Web you can either upload your own image or select an image from the unsplash catalog of free images.. It would not reduce the file size to. Web header images for canvas courses ms paint if you have an image of your own that you would like to use as a header image, you can edit it in ms paint. Customize the course cards on your canvas dashboard (nicknames, colors, and layout) this guide walks you through how to add course nicknames, choose card colors, move course cards, and add/remove the color overlay. For example, if you are interested in the 16x20 canvas size, then image pixel dimensions of at least 1600x2000 will typically result in a good quality print. Navigate to your image, click the image to select it and click open 4. Web prepare a banner image for your homepage select a template customize the template add your banner image and course details add teacher and ta information add a list of course modules change the order of your homepage content apply your new page as the course homepage set your course homepage was this page helpful? For best practice, images should be approximately 262 pixels wide by 146 pixels high. Web 18 1.6k views 2 years ago this quick tutorial video will show you how to customize your course cards in the canvas dashboard. Images that are on the internet can be directly embedded, meaning you don’t need to first download it and. A unique image can make your course stand out! The image displayed is shown at actual size on course details page; Web the dimensions for the course card should be a minimum 262 pixels wide and 146 pixels high. Course dashboard images are consistent across devices. For best practice, images should be approximately 262 pixels wide by 146 pixels high. When added to a course, images display behind a color overlay in the course card. The important thing is that the ratio of width to height is approximately 16:9.
Canvas Course Setup (FULL TUTORIAL) YouTube

How to Change the Course Card Image on the Canvas Dashboard YouTube

HOW TO BUILD A CANVAS COURSE IN LESS THAN 30 MINUTES The Beginners

Set up Your Canvas Course Site Teaching Support

Canvas Tips Customize Course Image On Dashboard YouTube

Image Editing Resize an Image for Canvas Course Card YouTube

Canvas LMS Course Basics YouTube

Find Your Canvas Course YouTube

4 Canvas Size vs image size for beginners (PSD Box

Canvas Course Template
If Your Image Software Allows Crop To Ratio Then The 262X146 Is Equal To A Ratio Of 131:73 (An Admittedly Weird And Uncommon Ratio) This Ratio Will Allow You To Crop Any Size Image To Fit Properly On The Canvas Dashboard.
I Also Have This Question 5 Likes Reply 1 Solution Erinhmcmillan Instructure Alumni.
I Just Added An Image For My Boost Your Accessibility Capability Course.
Web Simply Create A Powerpoint Slide, Save As A Jpeg Or Png File, And Upload It As The Course Card.
Related Post: